STAFF BLOG
新Instagram Graph APIを使ってインスタグラムの画像をWebサイトに表示させる
Web制作
新Instagram Graph APIを使ってインスタグラムの画像をWebサイトに表示させる

Instagramでは、2020年までにInstagram APIを使って行える機能のすべてを段階的に停止していくみたいです。
停止されると言われている機能としては、位置情報を利用した特定エリア内の写真検索、タグ情報やタグに紐づいた最新メディアの取得、タグの検索。ロケーション情報やロケーションに紐づいた最新メディアの取得、位置情報によるロケーション検索などです。最終的には自分のInstagramの写真を自分のWebサイトに表示させることもできなくなるみたいです。
そこでInstagram APIからInstagram Graph APIへ移行して、自分のWebサイトにインスタグラムの画像を表示させる方法を、ご紹介したいと思います。
目次
Instagram APIからInstagram Graph APIへ移行
FacebookページとInstagramビジネスアカウントを連携させる
Facebookページを用意し、Facebookページの管理画面からInstagramビジネスアカウントを連携します。
新しいアプリIDを作成
Facebook for Developershttps://developers.facebook.com/でアプリを作成します。 アプリ名とメールアドレスのみ入力してください。
トークンの発行
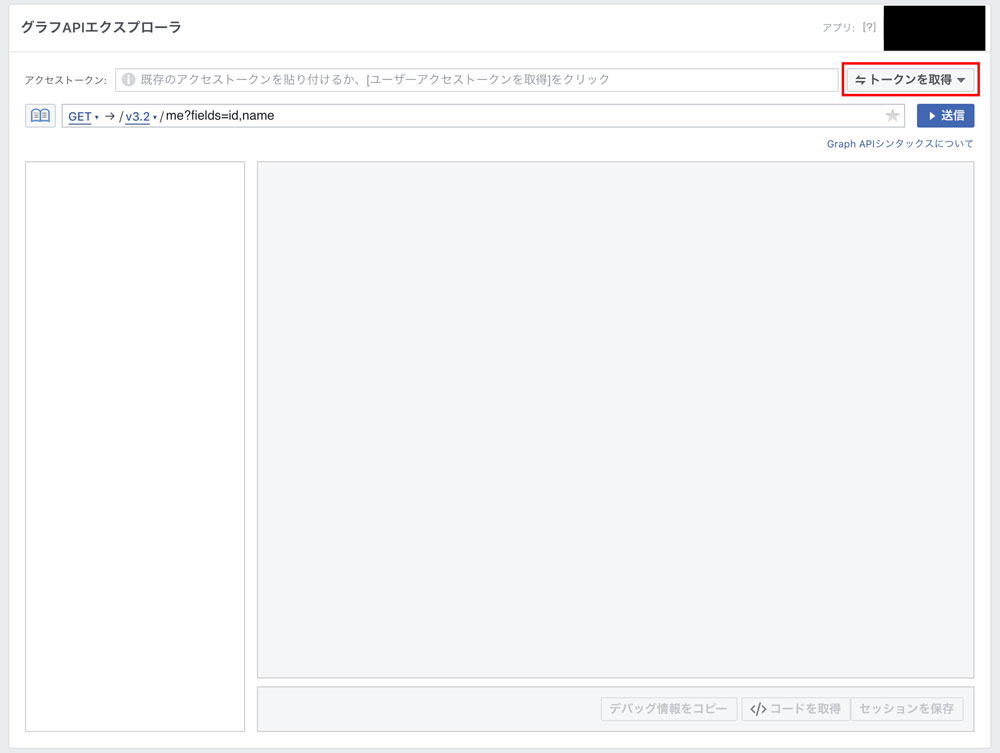
グラフAPIエクスプローラーhttps://developers.facebook.com/tools/explorer/でトークンを発行します。
「トークンを取得」を選択しでください。

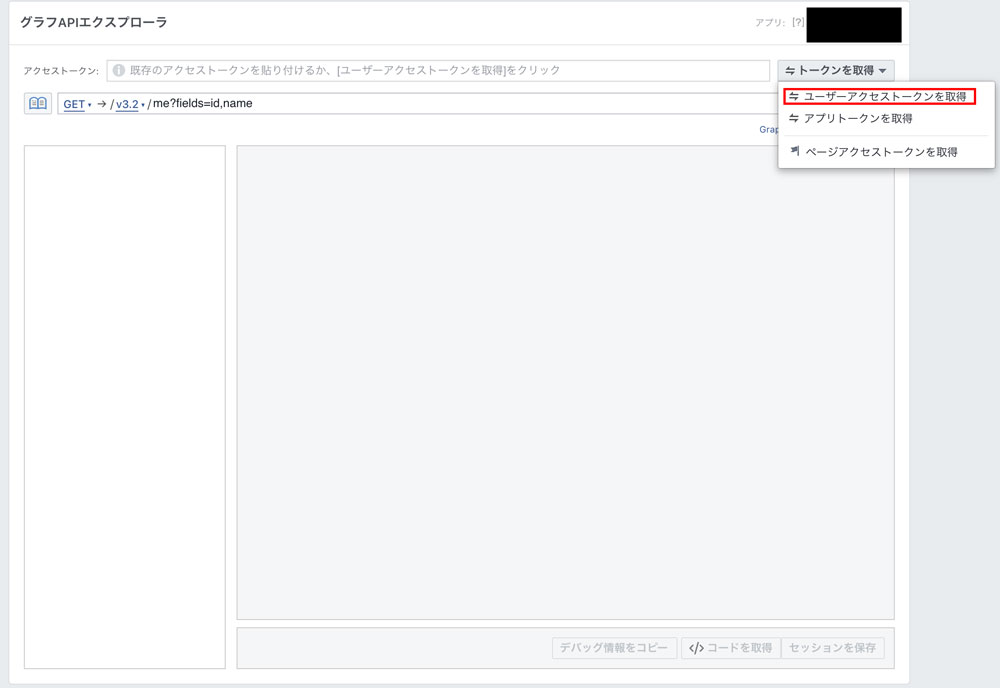
「ユーザーアクセストークンを取得」を選択しでください。

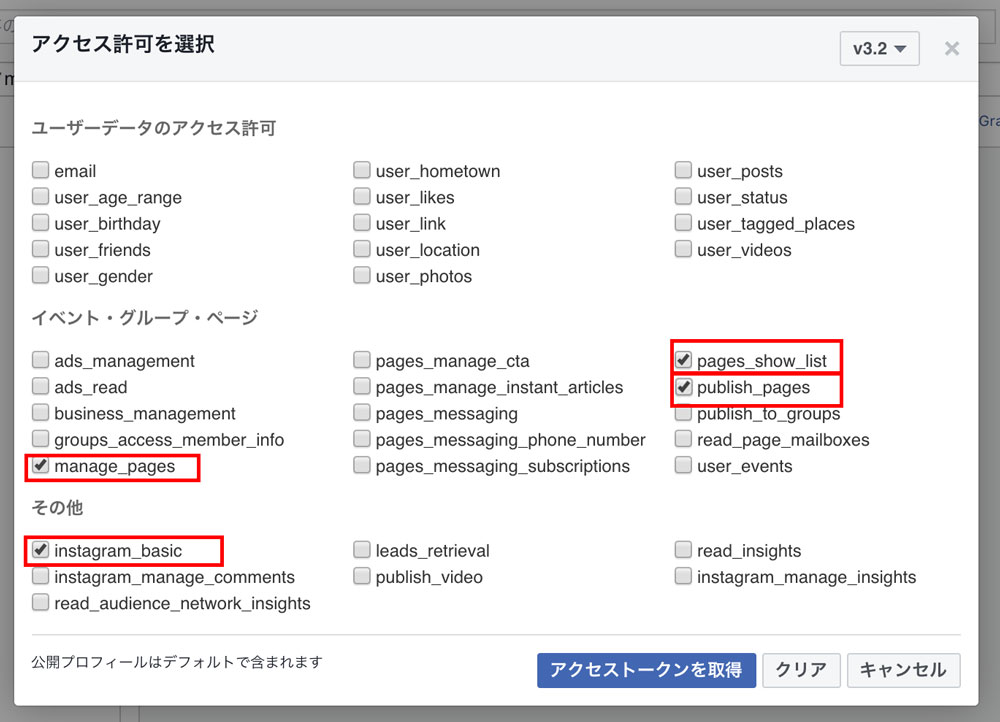
次の画像のように、4つの項目にチェックを入れます。

Facebookのアクセス権許可が出てきますので、OKを押して進みます。
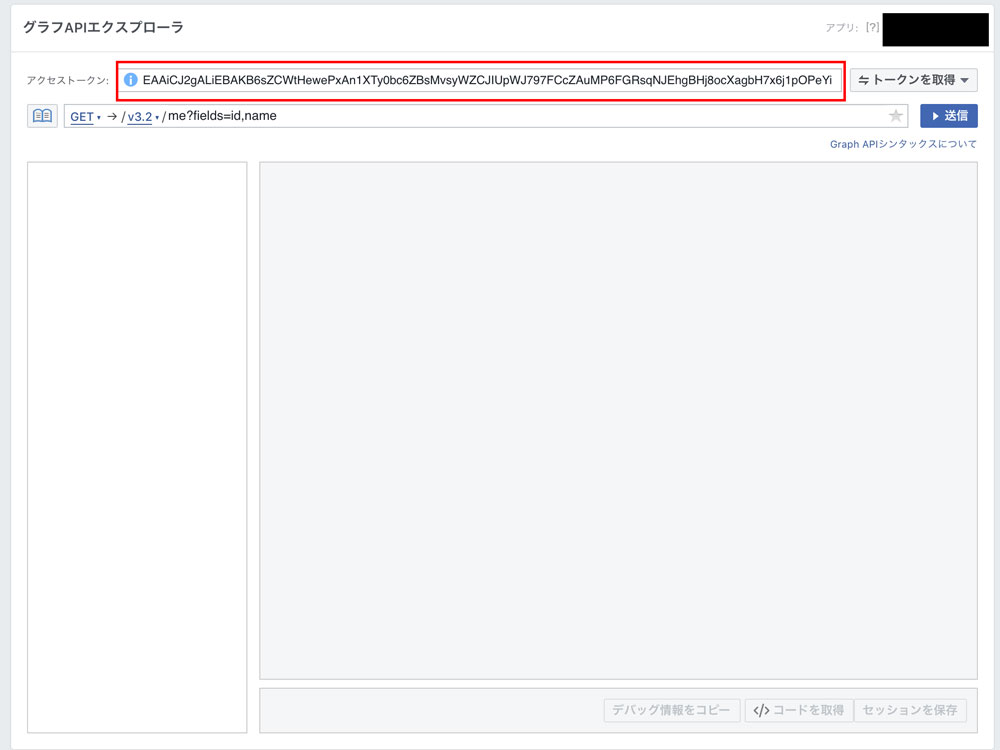
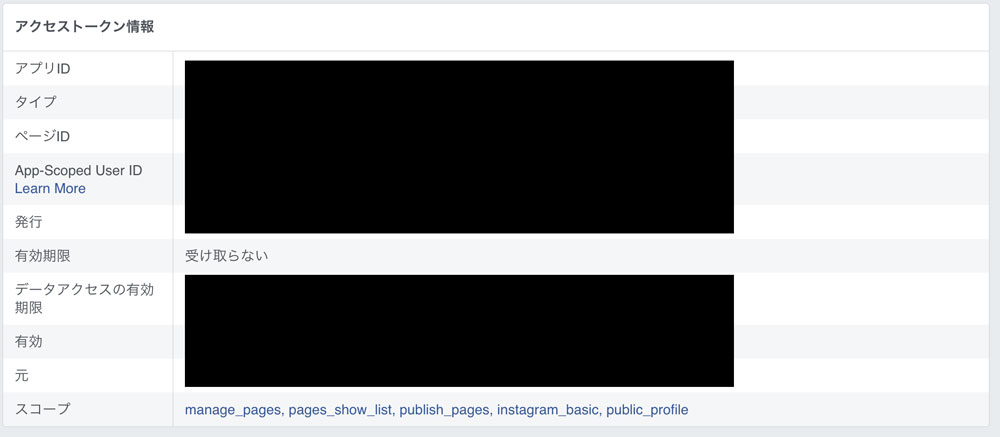
【トークン】が発行されると「アクセストークン」欄に長い文字列が表示されます。

このトークンは有効期限があるので、有効期限を延長し有効期限なしのトークンを取得します。
トークン期限の延長
右上のマイアプリ→アプリ名→設定→ベーシックから【アプリID】【app secret】を調べます。
さっき取得した【トークン】を使って次のURLにアクセスします。
- URL
- https://graph.facebook.com/v3.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app_secret】&fb_exchange_token=【トークン】
ブラウザ画面に次のような表示が出ると思います。
- 第2トークン
- {“access_token”:”長い文字列”,”token_type”:”bearer”,”expires_in”:5183999}
この表示されているaccess_tokenをコピーしておきます。
有効期限なしのアクセストークン取得
先ほどの【第2トークン】を使い、次のURLにアクセスします。
- URL
- https://graph.facebook.com/v3.0/me?access_token=【第2トークン】
アクセスをするとブラウザー画面にnameとidが表示されます。
画面に表示されているidをコピーしておきます。
【id】【第2トークン】を使い、次のURLにアクセスします。
- URL
- https://graph.facebook.com/v3.0/【id】/accounts?access_token=【第2トークン】
ブラウザ画面にJSONが表示されたら、その中の「access_token」を保存します。
こちらの第3トークンが最終的に使用するトークンになります。
アクセストークンデバッガー
【第3トークン】の有効期限を確認
https://developers.facebook.com/tools/debug/accesstoken/

「有効期限」が「受け取らない」になっていれば大丈夫です。
Instagram投稿を取得する
【IGビジネスID】が必要になりますので、グラフAPIエクスプローラー https://developers.facebook.com/tools/explorer/で調べます。
アクセストークン欄に【第3トークン】を入力し、アドレスバーのような箇所に次の内容を入力します。
- GETの部分に入れてください。
- me?fields=accounts{instagram_business_account}
送信ボタンを押すと、JSON形式で結果が表示されます。
その中の「instagram_business_account」の「id」が、【IGビジネスID】となります。
- IGビジネスID
- “instagram_business_account”: { “id”: “XXXXXXXXXXXXXXXXX” },
Instagram投稿を表示する
- 使用するURL
- https://graph.facebook.com/v3.0/【IGビジネスID】?fields=name%2Cmedia.limit(【表示したい件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=【第3トークン】
【IGビジネスID】【第3トークン】を使用し【表示したい件数】を入れて、下記のscript内のurlのXXXXXXの所に記入してください。
あとは、CSSで調整をすれば完成になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div id="instafeed"></div> <script> $(function(){ $.ajax({ type: 'GET', url: 'XXXXXXXXXXXXXXXXX', dataType: 'json', success: function(json) { var html = ''; var insta = json.media.data; for (var i = 0; i < insta.length; i++) { html += '<div ><a href="' + insta[i].permalink + '" target="_blank"><img src="' + insta[i].media_url + '"></a></div>'; } $("#instafeed").append(html); }, error: function() { //エラー時の処理 } }); }); </script> |
