STAFF BLOG
レスポンシブWebデザインとは?
Web制作
レスポンシブWebデザインとは?

Webサイトは今やパソコンだけで閲覧されるものではなく、iPhoneやAndroidなどのスマートフォン、iPadなどのタブレット端末、様々なデバイスで見られる時代となっています。
そのため、Webサイトも閲覧環境に応じてページレイアウトを柔軟に切り替えられるようにマルチデバイス化が求められるようになってきました。
こういった時代背景を踏まえて登場したのが、レスポンシブWebデザインです。
レスポンシブWebデザインのサイトが増えた背景としては、GoogleがレスポンシブWebデザインを推奨したということがあります。
目次
レスポンシブWebデザインの特徴
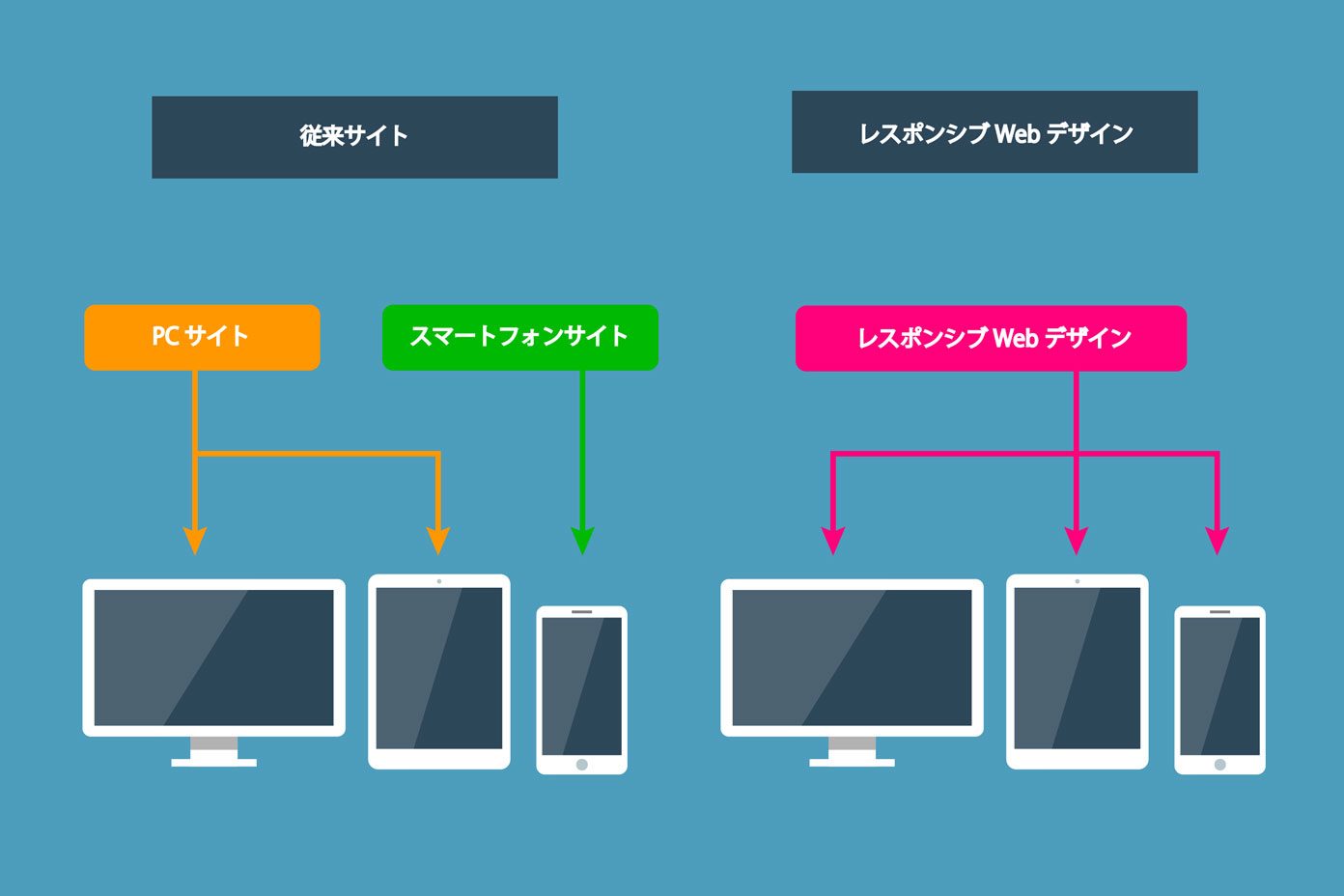
「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面サイズでも見やすく、使いやすいWebサイトにするために必要なものです。
「レスポンシブWebデザイン」では、1つのHTMLファイルを、CSS3(Media Queries)で制御し、異なるブラウザの横幅サイズに応じてページのレイアウト・デザインを調整します。

レスポンシブWebデザインを採用するメリット
1つのHTML(ワンソース)管理!
レスポンシブWebデザインに対応していないサイトは、PC用のWebサイトとスマートフォン用のWebサイトを運用していることになります。物理的にサイトが2つあるということはページに掲載するコンテンツを更新する際に2つの更新作業を行わなければなりません。
レスポンシブWebデザインの場合は、1つのHTML(ワンソース)で管理されているので、サイトのテキスト修正や画像差し替え程度の小規模な修正なら作業時間も減りますし、ミスのリスクも減ります。
SEO対策的に効果がある!
レスポンシブWebデザインの対応をしておいたほうが、ユーザーがGoogleで検索したときに、上位に表示される可能性が高まります。
Googleは、サイトの構築手法の1つとしてレスポンシブWebデザインを推奨しているようです。
URLの統一!
PC用サイトとスマートフォン用サイトのURLを統一することで、ユーザーがリンク・共有をしやすくなる。
レスポンシブWebデザインにもデメリットはある?
スマホでの表示に時間がかかる
1つのHTML(ワンソース)なのでPCと同じデータをスマートフォンにも読み込ませますので、スマートフォンで表示しないデータも読み込まれるため、表示完了するまで時間がかかってします。
まとめ
いまやiPhoneやAndroidなどのスマートフォン、iPadなどのタブレット端末でのインターネット利用はパソコンよりも多く、スマホ対応のホームページ作りは当たり前となりつつあります。
今回ご紹介したレスポンシブWebデザインのメリット・デメリットも参考に、どのデバイスからの訪問でも見やすく、ユーザーにとってのパフォーマンスを統一しておくことが可能なホームページを目指しましょう。
GOO-UP(グーアップ)では、レスポンシブWebデザインに対応したホームページ作成を行っております。ホームページ作成をご検討中の方は、お気軽にお問い合わせください。
